السلام عليكم
اليوم اضع بين ايديكم
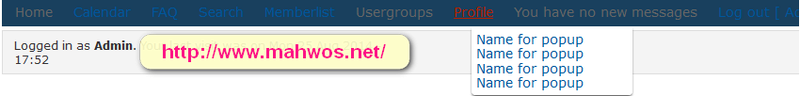
كود عمل قائمة مدنسة خفيفة
وبسيطة جدا جدا واليكم المثال

والان الكود الاول:Javascript
واختار جميع الصفحات
والاسم :Javascript
الكود:
jQuery(document).ready(function(){ jQuery("#prof-content").appendTo("a[href$='profile?mode=editprofile']"); });الكود الثانى:CSS
الكل عارف اين يوضع
الكود:
#pun-navlinks li a { position: relative; } li:hover #prof-content { opacity: 1; visibility: visible; margin-top: -5px; } #prof-content { margin-top: 5px; margin-left: 1130%; _margin: 0; /*IE6 only*/ opacity: 0; visibility: hidden; position: absolute; top: 29px; z-index: 999; background-color: #fff; padding: 5px; -moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9); -webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9); box-shadow: 0 2px 2px -1px rgba(0,0,0,.9); border-bottom-left-radius: 4px; border-bottom-right-radius: 4px; -webkit-transition: all .2s ease-in-out; -moz-transition: all .2s ease-in-out; -ms-transition: all .2s ease-in-out; -o-transition: all .2s ease-in-out; } #prof-content a { display:block; width: 150px; text-align: left !important; margin-left: 5px; } والان ضع هذا الكود فى اى مكان
تريد ان تضيف القائمة فية:
الكود:
<div style="display:none"><div id="prof-content"><a href="#LINK">Name for popup</a><a href="#LINK">Name for popup</a><a href="#LINK">Name for popup</a></div></div>كودHTML+Javascriptلعمل قائمة منبثقة مدنسة
;,] gulg rhzlm lkferm