
السلام عليكم
كيفكم متابعى مهووس نت اليوم 

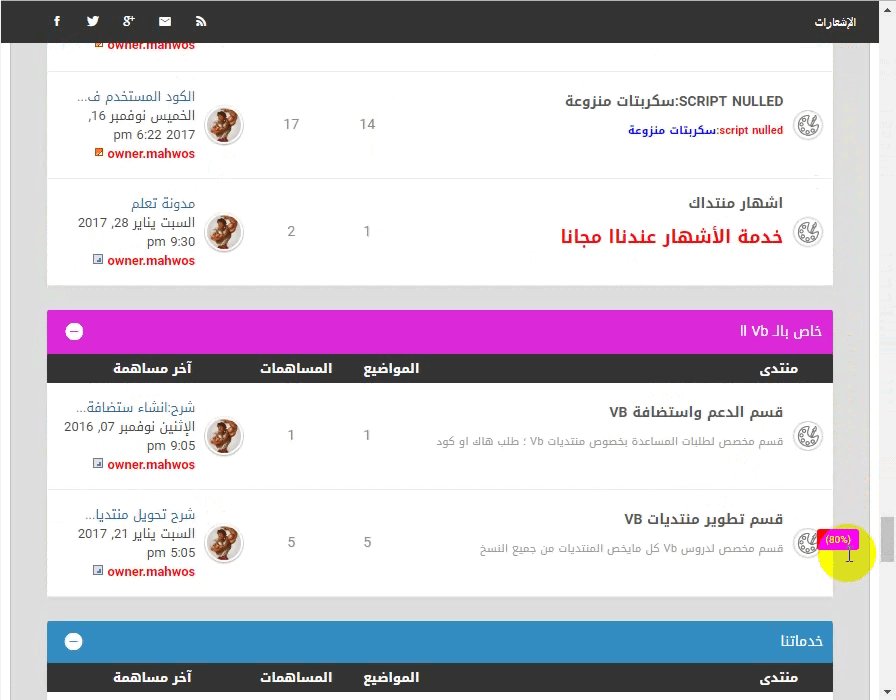
راح اقدم لكم كود جميل جدا  وهو عمل النسبة
وهو عمل النسبة
 وهو عمل النسبة
وهو عمل النسبة المئوية  بجانب شريط السحب الى اسفل
بجانب شريط السحب الى اسفل  واعلى
واعلى 
 بجانب شريط السحب الى اسفل
بجانب شريط السحب الى اسفل  واعلى
واعلى 
واليكم المثال 







الان وقت الكود
:الكود:
طريقى التركيب
لوحة الادارة-مظهر المنتدى-التومبيلات والقوالب-overall_header-تعديل
وابحث عن
الكود:
<body>وضع تحتها هذا الكود:
الكود:
<body id="modernbb"><a id="top" name="top" accesskey="t"></a><style> body, html {background-attachment: scroll;background-color: #fff;background-image: url(https://2img.net/i/fa/empty.gif);color: #444;font-family: 'Droid Arabic Kufi', Roboto, sans-serif;font-size: 10px !important;height: 100%;line-height: 1.526;text-rendering: optimizeLegibility;}</style><br><br><br><body id="modernbb" style="margin-top: 42px; overflow-x: visible;"><a id="top" name="top" accesskey="t"></a><div id="scroll"></div><script type="text/javascript">/*<![CDATA[*/var scrollTimer = null;$(window).scroll(function() {var viewportHeight = $(this).height(),scrollbarHeight = viewportHeight / $(document).height() * viewportHeight,progress = $(this).scrollTop() / ($(document).height() - viewportHeight),distance = progress * (viewportHeight - scrollbarHeight) + scrollbarHeight / 2 - $('#scroll').height() / 2;$('#scroll').css('top', distance).text(' (' + Math.round(progress * 100) + '%)').fadeIn(100);if (scrollTimer !== null) {clearTimeout(scrollTimer);}scrollTimer = setTimeout(function() {$('#scroll').fadeOut();}, 1500);});/*]]>*/</script><style>#scroll{background-color:#ff0000;border-radius:3px;color:#fff;display:none;padding:3px 8px;position:fixed;right:20px;top:0;z-index:800}#scroll::after{-moz-border-bottom-colors:none;-moz-border-left-colors:none;-moz-border-right-colors:none;-moz-border-top-colors:none;border-color:transparent transparent transparent #2187e7;border-image:none;border-style:solid;border-width:4px;height:0;left:-8px;margin-top:-4px;position:absolute;top:50%;width:0}</style>
لتعديل على اللون بمكنك تغيير هذا الكود باللون اللى تحبة
الكود:
#ff0000والى اللقاء



