
السلام عليكم
اليوم ومثل كل مرة عودناكم فيها
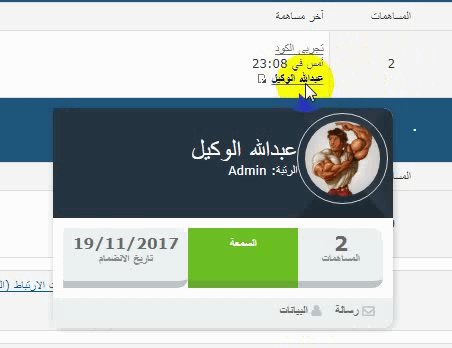
معنا كود غاية فى الروعة
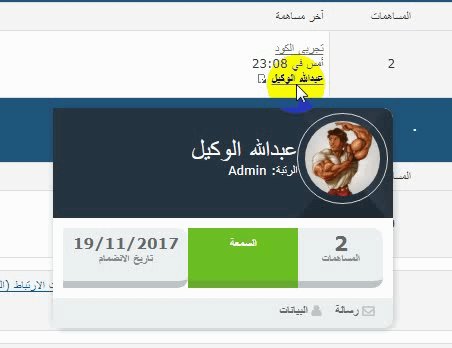
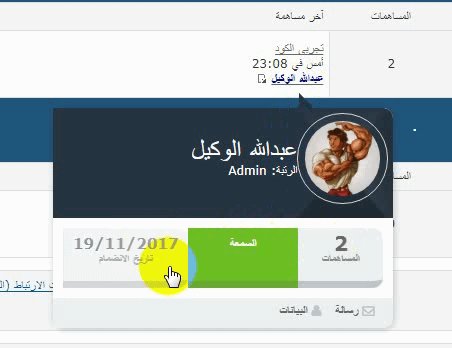
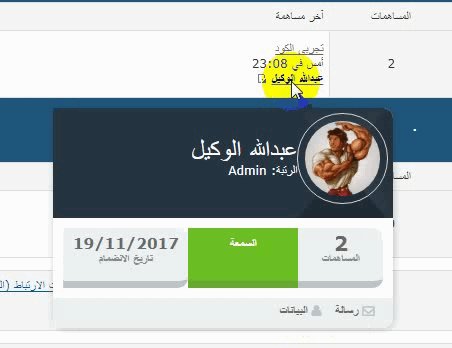
لعمل وصف للمدير فى الرئسية
بششكل جديد ومنبثق
صورة للكود


hg;,]
:الكود:
مكان تركيب الكود: كتب:لوحة الادارة - عناصر اضافية - إدارة أكواد Javascript
الكود:
jQuery(document).ready(function() {
$('.tcr a[href*="/u"]').mouseover(function() {
$(this).parents('strong').css('position', 'left');
$('.cp_geral').remove();
$(this).parents('.tcr').css('overflow', 'visible');
$(this).before('<a href="' + $(this).attr('href') + '">
<div class="cp_geral" style="position:absolute;">
<div class="cp_box"> <div class="cp_capa">
<div class="cp_capa-avatar">
<img src="http://i.imgur.com/1rHWZUQ.gif" />
</div> <div class="cp_capa-nick">
<strong>' + $(this).html() + '</strong>
<span class="span_capa-nick"></span> </div>
</div> <div class="cp_info"> <div class="cp_info-botoes">
<div class="cp_info-botoes-post"><strong></strong>
<span>المساهمات</span></div> <div class="cp_info-botoes-rep">
<strong></strong><span>السمعة</span></div>
<div class="cp_info-botoes-data"><strong>
</strong><span>تاريخ الانضمام</span></div> </div>
</div> <div class="cp_icones"> <div class="cp_mp">
<a href="/privmsg?mode=post&u=' + $(this).attr('href').replace('/u', '') + '">رسالة</a></div>
<div class="cp_perfil"><a href="' + $(this).attr('href') + '">البيانات</a></div> </div></div> </div></a>');
$.get($(this).attr('href'), function(cps) {
$('.span_capa-nick').html($('#profile-advanced-right .main-content.clearfix.center:eq(0)', cps).html());
$('.cp_capa-avatar').html($('#profile-advanced-right .main-content.clearfix.center:eq(0)', cps).html());
$('.cp_info-botoes-data strong').html($('#field_id-4 dd div', cps).html());
$('.cp_info-botoes-post strong').html($('#field_id-6 dd div', cps).html());
$('.cp_info-botoes-rep strong').html($('#field_id-14 dd div', cps).html());
});
$('.cp_geral').mouseleave(function() {
$(this).remove();
});
});
});كودCSS
:hg;,]:
:الكود:
طريقة التركيب: كتب:لوحة الادارة - مظهر المنتدى - الصور والالوان - الوان - ورقة تصميم css
الكود:
.cp_geral { width:340px; padding-top:50px; transition:all 150ms linear; }
.cp_box { width:340px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px;
-webkit-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); -moz-box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27);
box-shadow:1px 1px 12px 0 rgba(50,50,50,0.27); right:-120px; top:-13px; background:#fff; z-index:999; position:absolute; transition:all 150ms linear; margin:50px; } .cp_capa { background:#263340 url(http://i.imgur.com/6AnKAdN.png) right no-repeat; height:105px; -webkit-border-top-right-radius:10px; -webkit-border-top-right-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px; border-top-right-radius:10px;
border-top-right-radius:10px; padding:5px 5px 0; } .cp_capa:before { content:""; display:inline-block; vertical-align:middle; margin-right:74px; width:0; height:0; position:absolute; top:-15px; border-right:15px solid transparent; border-right:15px solid transparent; border-bottom:15px solid #263340; } .cp_capa-avatar { -moz-border-radius:100%; -webkit-border-radius:100%; border-radius:100%; border:1px solid #d8d8d8; height:75px; width:75px; text-align:center; float:right; font-size:0; padding:7px; } .cp_capa-avatar img { -moz-border-radius:100%; -webkit-border-radius:100%; border:0 solid #d8d8d8; border-radius:100%; height:75px; width:75px; }.cp_capa-avatar img:nth-of-type(2){display:none} .cp_capa-nick { width:215px; height:75px; float:right; padding:25px 0 0 15px; } .cp_capa-nick strong { color:#fff!important; font-size:25px; font-weight:400!important; display:block; } .cp_info { text-align:center; padding:10px; } .cp_info-botoes { height:60px; width:320px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; text-decoration:none; } .cp_info-botoes a { text-decoration:none; } .cp_info-botoes-post { background:#ecf0f1; width:85px; height:53px; -webkit-border-top-right-radius:10px; -webkit-border-bottom-right-radius:10px; -moz-border-radius-topleft:10px; -moz-border-radius-bottomleft:10px; border-top-right-radius:10px; border-bottom-right-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:right; } .cp_info-botoes-rep { background:#6bbd21; width:110px; height:53px; text-transform:uppercase; border-bottom:7px solid #68a72f; float:right; } .cp_info-botoes-rep strong { padding-top:8px; color:#fff; display:block; font-size:20px; } .cp_info-botoes-rep span { color:#fff; font-size:12px; } .cp_info-botoes-data strong { padding-top:8px; color:#666; display:block; font-size:15px; } .cp_info-botoes-data { background:#ecf0f1; width:125px; height:53px; -webkit-border-top-right-radius:10px; -webkit-border-bottom-right-radius:10px; -moz-border-radius-topright:10px; -moz-border-radius-bottomright:10px; border-top-right-radius:10px; border-bottom-right-radius:10px; text-transform:uppercase; border-bottom:7px solid #bec3c7; float:right; } .cp_info-botoes-post,.cp_info-botoes-rep,.cp_info-botoes-data { transition:all 150ms linear; } .cp_info-botoes-post:hover,.cp_info-botoes-rep:hover,.cp_info-botoes-data:hover { opacity:0.65; -moz-opacity:0.65; filter:alpha(opacity=65); } .cp_icones { background:#ecf0f1; -webkit-border-bottom-right-radius:10px; -webkit-border-bottom-right-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-bottomleft:10px; border-bottom-right-radius:10px; border-bottom-right-radius:10px; color:#bec3c7; height:20px; padding:5px; } .cp_icones a { font-size:12px; text-decoration:none; color:#666; } .cp_mp,.cp_perfil { float:right; padding-right:10px; transition:all 150ms linear; } .cp_mp:hover { float:right; padding-right:10px; color:#c1392b; } .cp_mp:before { content:"\f003"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:before { content:"\f007"; font-family:FontAwesome; padding:0 4px; } .cp_perfil:hover { padding-right:10px; color:#6bbd21; } .cp_mais { width:100%; } .cp_capa-avatar br,.span_capa-nick img,.span_capa-nick br { display:none; } .cp_capa-nick span,.span_capa-nick { color:#fff!important; font-size:12px; line-height:22px; font-weight:400!important; float:none!important} .cp_info-botoes-post strong { padding-top:8px; color:#666; display:block; font-size:20px; } .cp_info-botoes-post span,.cp_info-botoes-data span { color:#868585; font-size:11px; }

